 About mooTools: “MooTools
About mooTools: “MooTools
is a compact, modular, Object-Oriented JavaScript framework designed
for the intermediate to advanced JavaScript developer. It allows you to
write powerful, flexible, and cross-browser code with its elegant, well
documented, and coherent API.”.
mooTools Homepage: mooTools Homepage.
This is an update on a previous article I wrote about mooTools (41
of the Best…), some plugins have been removed, some have been updated
and a fair few have been added. mooTools is truelly hot on the heels of
jQuery!!! Can it be better?
Below are the Best Ever 65 mooTools Plugins and Demos, is it Better than jQuery?
Quite, possibly.
SmoothScroll
 Description
Description
: SmoothScroll allows you to smoothly take a user to a specific portion
of a page. By default, the browser “jerks” you up or down in the page
when you click on an anchor — SmoothScroll lets you define the duration
that it should take for a link to be scrolled down to.
MultipleSelect
 Description
Description
: MultipleSelect allows you to add a custom style to html multiple
select boxes. And you don’t even have to hold down the CTRL-key anymore
when choosing multiple items.
Typewriter Effect
 Description : This is a sleek Typrewriter Effect built on MooTools.
Description : This is a sleek Typrewriter Effect built on MooTools.
MooColumns
 Description : MooColumns is a MooTools 1.2 class that allows you to divide content into multiple columns quickly and easily.
Description : MooColumns is a MooTools 1.2 class that allows you to divide content into multiple columns quickly and easily.
News ticker with horizontal scrolling
 Description
Description
: News Ticker is very simple and quick to implement within your web
projects. It is inspired by the Newsvine Live panel, a lovely and
smooth effect to display content.
MooScroll
 Description : MooScroll is a MooTools 1.2 class that allows you to customize how the scrollbar looks on scrollable divs.
Description : MooScroll is a MooTools 1.2 class that allows you to customize how the scrollbar looks on scrollable divs.
Show/hide a nice Login Pane
 Description : This is a nice Login Pane that drops from the top of the page, very smoothly.
Description : This is a nice Login Pane that drops from the top of the page, very smoothly.
Kroppr
 Description
Description
: Kroppr is an unobtrusive script that will enhance any site that wants
to offer an image cropping tool for its visitors. Unlike other scripts,
Kroppr is able to ROTATE, zoom and move the image in the real time
without using plugins - such as flash or java. The cropping is done
after the user is satisfied with the settings. This way, the load put
on the server is minimised and also the visitor’s experience.
CountDown Plugin
 Description
Description
: There are numerous websites around the internet, RapidShare for
example, that make you wait an allotted amount of time before
presenting you with your download. Using MooTools, the CountDown plugin
allows you to easily implement a similar system.
Twitter Emulation
 Description
Description
: People all over the world love Twitter because of how easy it is to
use. All you need to do is type in your current status, click “Update”,
and you are done. What most people probably do not know is how simple
it is to emulate Twitters functionality. Using PHP, MySQL, and MooTools
javascript, you can implement a Twitter-like status system in no time.
Fancy Navigation
 Description
Description
: Navigation menus are traditionally boring, right? Most of the time
the navigation menu consists of some imagery with a corresponding
mouseover image. Where’s the originality? The author has created a
fancy navigation menu that highlights navigation items and creates a
chain effect.
Select Box Factory v1.0
 Description
Description
: The factory has produced a multiple-select box, with "sifting" tool
attached. Try searching for one of the items in the list, or typing a
letter in there. Next to it is the exact same list rendered as a
dropdown (takes about 5 seconds to make this transition).
AutoCompleter
 Description
Description
: This AutoCompleter script for MooTools provides the functionality for
text suggestion and completion. It features different data-sources
(local, JSON or XML), a variety of user interactions, custom
formatting, multiple selection, animations and much more.
mooSocialize
 Description
Description
: By clicking the mooSocialize button, a window will appear, which lets
you choose your favorite network. Having a thumbnail of each service
beside the link, it is easy to see and find the one of your liking.
But that is not all - it does not redirect you to that page, but opens
up the page in a hovered layer. Convenient and easy. On top of the
opened layer is a small < >, which allows to close the window
later on.
SlideItMoo
 Description
Description
: SlideItMoo is a MooTools 1.2 slider for images, browser friendly and
nicely degradable. All CSS styling is external. It can slide either by
clicking the back - forward buttons or by mouse wheel.
It can be used to display any number of thumbnails in a photo gallery
or as a banner rotator. To switch from one way to the other, you simply
have to set the appropriate values when instantiating the class.
Reflection
 Description
Description
: This is an improved version of the reflection.js script rewritten for
the mootools javascript framework. It allows you to add instantaneous
reflection effects to your images in modern browsers, in less than 2kb.
MooTools Events Calendar
 Description
Description
: This is the official release of the unofficial MooTools Events
Calendar. It is an embeddable web calendar that was built using the
MooTools JavaScript framework. Currently, it is still under
development, but may be sufficient for your needs.
Ajax Username Availability Checker
 Description
Description
: Why make the user submit their form if you can just use Ajax to let
them know if it’s available right away? Here’s how you can implement a
username available checker using MooTools 1.2.
Elegant glass style navigation bar
 Description
Description
: Moving your mouse over a tab in the main menu, the submenu display
several links related to the "topic" of the tab. On the right of the
navigation bar, clicking on Hide submenu link, the submenu
disappears/appears with a nice toggle animation.
HTML Form Tips
 Description
Description
: This is Twitter-likechars counter example using MooTools. It is
counter decreases, from the max value of available chars in the input
field (20 in this example) to zero, while you type something into the
input field.
mooFlickr
 Description
Description
: If you wish to display your flickr stats in your blog, on your page
etc, you will need this nifty little widget. It is capable of
retrieving your posted images, information about you on flickr, your
most used tags and the user groups you are attending.
CSS vertical menu with show/hide effects
 Description : CSS vertical menu with show/hide effects uses mootools to show/hide the menu with a nice vertical slide-in/slide-out effect.
Description : CSS vertical menu with show/hide effects uses mootools to show/hide the menu with a nice vertical slide-in/slide-out effect.
mooSlide 3.2
 Description
Description
: With mooSlide you can call several sliders on one page, just define a
new class instance and tell the script which div to use, which handler
to use to toggle, and you are all set. This is a complete revamp of the
origianl mooSlide, with added features.
MooFlow
 Description
Description
: In a nut shell it is an image gallery, but this only scrathches the
surface. Here are some of its features: autosetup graps all images
inside a element ; autoresize on changes of window dimensions ;
fullscreen option ; scrolling with mouse wheel ; scrolling with key
input (left and right cursor) ; autoplay presentation loop ;
reflections via javascript ; load images via json (with event or on
startup) ; load images from a html-source with selector-filter ;
creates the UI automatically ; UI skinable via CSS ; fullsize viewer
option ; can run multiple instances.
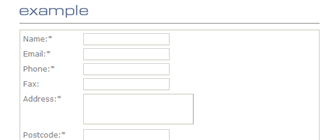
AJAX mootools secure contact form
Description : This contact form uses the mootools
1.1 framework to check the form fields and give immediate feedback if
the entered values are correct.
The name only allows normal chars, the email is checked with regex for
a correct syntax and the message field doesn't allow to enter web
addresses as many spam emails would be send off that way.
Facebook Sliders
 Description : A smooth sliding effect.
Description : A smooth sliding effect.
Photo Gallery
 Description: A marvellous interactive Photo Gallery.
Description: A marvellous interactive Photo Gallery.
Demo:View Demo.
Noob Slide
 URL: http://www.outcut.de/.
URL: http://www.outcut.de/.
Description: This is another image gallery slideshow, nicely done..
Simple 3D Carousel
 Description: A (not so) basic 3D Carousel.
Description: A (not so) basic 3D Carousel.
Slider
 Description: Horizontal or Vertical bar and slider.
Description: Horizontal or Vertical bar and slider.
Demo:View Demo.
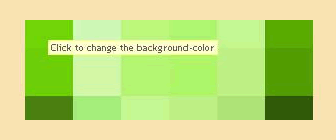
Click to change the background
 Description: Dynamic color selector- colors swatch animate to pick and change the background.
Description: Dynamic color selector- colors swatch animate to pick and change the background.
Pamoorama
 Description: It show only part of your fullsize image, the image can then be scrolled by moving the mouse over it.
Description: It show only part of your fullsize image, the image can then be scrolled by moving the mouse over it.
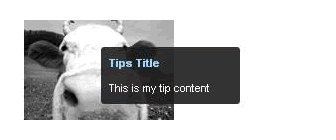
Tips
 Description: A stylish tool tip demo.
Description: A stylish tool tip demo.
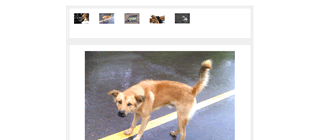
Javascript Image Gallery
 Description: A simple but very useable Image gallery.
Description: A simple but very useable Image gallery.
Sample Nav Bar
 Description: A stylish and easy to use nav bar.
Description: A stylish and easy to use nav bar.
Slidinglist
 Description: A tree-like sliding navigation system.
Description: A tree-like sliding navigation system.
Multibox
 Description: A lightbox that supports images, flash, video, mp3s, html.
Description: A lightbox that supports images, flash, video, mp3s, html.
Image Menu
 Description: A horizontal menu, reveals more of the image as you rollover it.
Description: A horizontal menu, reveals more of the image as you rollover it.
Window Growl
 Description: Tooltips with a difference.
Description: Tooltips with a difference.
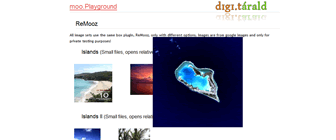
ReMooz
 Description: Simpliar and easier than SqueezeBox. Click on an image and the image will enlarge. Simple, the way I like it.
Description: Simpliar and easier than SqueezeBox. Click on an image and the image will enlarge. Simple, the way I like it.
Accordions
 Description: A stylish and smooth accordian style navigation.
Description: A stylish and smooth accordian style navigation.
Slideshow
 Description: This is by far and away the Photo Gallery with the most features. Very well done.
Description: This is by far and away the Photo Gallery with the most features. Very well done.
mooSlide ( lightbox replacement)
 Description: The mooSlideBox v3 is a small and slim ajax based extension or replacement of the common “lightbox”. I really love this.
Description: The mooSlideBox v3 is a small and slim ajax based extension or replacement of the common “lightbox”. I really love this.
Page Loader
 Description: You can load a div from one page into a div on this page.
Description: You can load a div from one page into a div on this page.
Grow a Textarea
 Description: Just make a form, and this script will add the ability to resize each textarea.
Description: Just make a form, and this script will add the ability to resize each textarea.
JavaScript Time Picker
 Description: The first ever Time Picker that utilize a very easy drag and drop interface.
Description: The first ever Time Picker that utilize a very easy drag and drop interface.
Sexy sliding JavaScript side bar menu
 Description: Smooth and yes, SEXY sidebar menu.
Description: Smooth and yes, SEXY sidebar menu.
Slideshow
 Description: A smooth transition between images.
Description: A smooth transition between images.
Ajax login form (
 Description: An easy to use login form.
Description: An easy to use login form.
FancyUpload
 Description: Swf meets Ajax for beautiful uploads.
Description: Swf meets Ajax for beautiful uploads.
Validate
 Description: A simple form validation.
Description: A simple form validation.
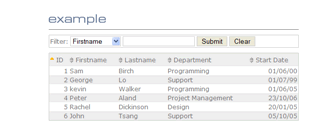
SortableTable
 Description: Sort and filter tables.
Description: Sort and filter tables.
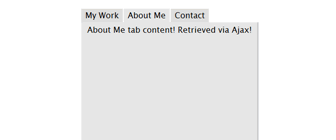
MooTabs - Tiny tab class for MooTools
 Description: MooTabs is tiny(3kb), as the name suggests, it’s main purpose is to help out with the creation of simple tab navigation.
Description: MooTabs is tiny(3kb), as the name suggests, it’s main purpose is to help out with the creation of simple tab navigation.
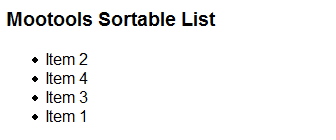
Sortable List Example
 Description: A drag and Drop sortable list. Could be handy.
Description: A drag and Drop sortable list. Could be handy.
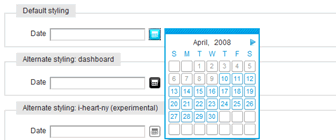
Calendar
 Description: Calendar is a Javascript class that adds accessible and unobtrusive date-pickers to your form elements.
Description: Calendar is a Javascript class that adds accessible and unobtrusive date-pickers to your form elements.
Rounded Corners
 Description: This creates rounded corners on divs.
Description: This creates rounded corners on divs.
Mediabox
 Description: Mediabox lets you open flash, video, and html content in a floating “lightbox” style window.
Description: Mediabox lets you open flash, video, and html content in a floating “lightbox” style window.
FormCheck
Description: Performs different tests on forms and indicates errors.
mooRainbow
 Description: A color picker, built on the mooTools Framework.
Description: A color picker, built on the mooTools Framework.
Lightbox
 Description: An inline image popup, overlays and fades out the current page.
Description: An inline image popup, overlays and fades out the current page.
SmoothGallery 2.0
 Description:
Description:
This javascript gallery and slideshow system allows you to have simple
and smooth (cross-fading…) image galleries, slideshows, showcases and
other cool stuff on your website.
Popmenu
 Description: A background image pops up, adding some livelyness to an otherwise dull menu.
Description: A background image pops up, adding some livelyness to an otherwise dull menu.
MooWheel
 Description:
Description:
The purpose of this script is to provide a unique and elegant way to
visualize data using Javascript and the canvas object. This type of
visualization can be used to display connections between many different
objects, be them people, places, things, or otherwise.
moo.rod
 Description: This is a collection of demos which explains how moo.rd works and how to work with moo.rd.
Description: This is a collection of demos which explains how moo.rd works and how to work with moo.rd.
Here you can play with the constructors of the latest version to test
them out and see every sourcecodes. It’s good for tests and
comparisons. On the left you can find a list containing all the demos,
subdivided by section. All demos have free sourcecodes that you can
copy and study.
Mootools Mocha UI
 Description:
Description:
Mocha is a web applications user interface library built on the
Mootools javascript framework. The Mocha GUI components are made with
canvas tag graphics.


