We are always looking to come up with the post that is attractive and useful for everyone. We most of the time focuses on the designer’s stuff, developer’s resources and where anything is going to launch free of cost. There are countless designer’s and developer’s free resources available which everyone should review at least once. In this post, I have collected 21 Most Useful Free Resources For Designers And Web Developers.
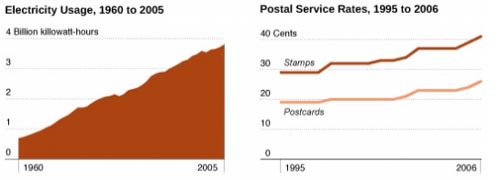
40 Essential Tools and Resources to Visualize Data
A lot of people are excited to play with their data, but don’t know how to go about doing it or even start. Here are the tools that I found helpful for data visualization – starting with organizing the data, to graphs and charts, and lastly, animation and interaction.
13 Awesome Javascript Animated Flash Like Menus
This is the list 13 awesome Javascript CSS menus that will be very handy and easy to modify to suit your needs.
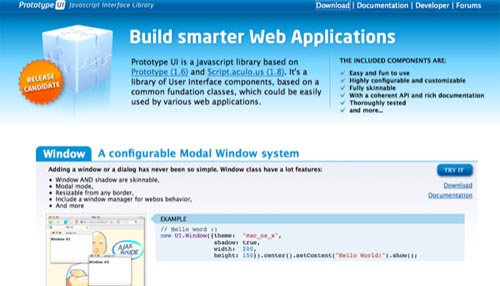
75 (Really) Useful JavaScript Techniques
Sometimes we need JavaScript solutions that are a little more involved or specific. Here are 75 more handy JavaScript techniques that have made websites much sleeker and more interesting.
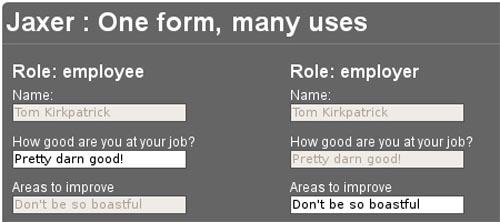
16 Free Ajax Contact Forms - For A Better User Experience
Depending on the features (or JS frameworks to be used) you may need, you can choose from these 16 very nice free Ajaxed contact forms & implement them easily to any website.
20 Excellent AJAX Effects You Should Know
These are the top 20 Ajax effects that every web developer should know. They’re essential parts of any web developer’s toolbox. If you haven’t seen them yet, you no doubt will in your future web development endeavors.
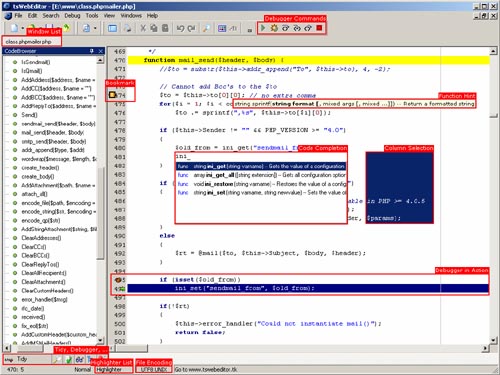
7 Free CSS Editors, Which Is the Best? You Choose
I have always used Dreamweaver, and love it. But, I have been thinking, what are the FREE CSS editors like? This is the list of 7 Free CSS Editors to help with your choice.
Wordpress Featured Post Slideshow
This is the detailed tutorial in which you can read that how you can create wordpress featured post slideshow Jquery for your blog.
8 CSS Techniques for Charting Data
There are many ways you can present numerical, chartable data by styling elements using CSS. Using CSS to style your data prevents you from relying on static images and increases your content’s accessibility.
What Are The Benefits of Using a CSS Framework?
What are the benefits of using a CSS framework? And would you suggest that over starting from scratch?
30+ Tooltips Scripts With JavaScript, Ajax & CSS
This is the collection of 30+ Tooltip Scripts vary from CSS, Ajax based, mootools and jQuery with cool Animation . which you can easily incorporate into your future designs.
This post serves as a collection of useful tutorials on working with AJAX in a wide variety of ways. You’ll find tutorials on working with forms, building shopping carts, creating chat features, working with log-ins and usernames and much more.
Tutorial: Creating Custom Write Panels in WordPress
It seems the latest fad to hit the WordPress scene is adding thumbnails into a blog post. This is fairly easy to do with some knowledge of custom fields, but can be a little complicated if your client is new to WordPress, or blogging.
Using Javascript to Fix 12 Common Browser Headaches
Modern browsers have very good support for CSS — it’s certainly good enough for you to use CSS to control layout and presentation. Sometimes however, certain page elements will appear differently in different browsers.Don’t worry too much if you don’t know the reason why, play around with the CSS rules and check out this post Using CSS to Fix Anything.
How to Create an Object-Oriented Blog Using PHP
While there are countless excellent free blog platforms, the purpose of this tutorial is not to make a “better” blog but to use the process of making a blog to learn about advanced database structure techniques and how to use data more efficiently by utilizing objects in PHP.
37 Ways to Design the Comments Form
There really is no right or wrong way to design a comments form as long as you pay attention to basic usability guidelines. These are the 37 ways other blog designers have designed their comments form
30+ (More) Most Wanted Wordpress Tips, Tricks and Hacks
There are lots of impressive Wordpress tricks, hacks and plugins out there that we thought are really great that is why we compiled a list for you.
20 jQuery Plugins for Unforgettable User Experience
In this article you will find a list of over 20 Useful and New jQuery plugins you should always have ready to create more interactive, more responsive and more flexible web-solutions.
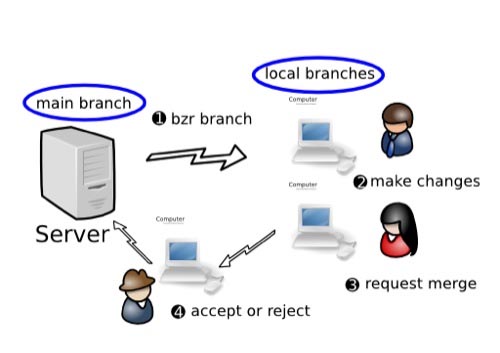
7 Version Control Systems Reviewed
This article reviews some of the top open-source version control systems and tools that make setting up a version control system easy.
Top 10 Tutorials for Developing WordPress Themes
The fun thing with WordPress is that there’s always something new that you can learn to make the platform work better for you and your clients. These 10 tutorials will teach basic WordPress theming as well as some more advanced skills.
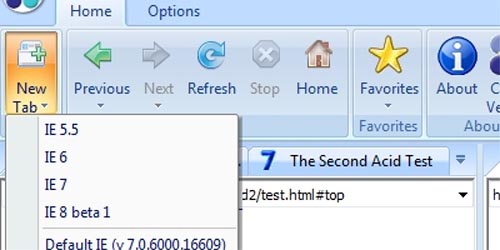
10 Helpful Resources for Cross Browser Testing
Finding and fixing problems can be difficult if you’re not equipped with the right tools. In this post you will see a brief look at 10 of the leading resources for making your browser testing less time consuming and more productive.
30+ Animated Tab-Based Interface and Accordion Scripts
This is the useful collection of 30+ Tab-Based and Accordion scripts vary from CSS only tabs ,Ajax based, mootools and jQuery with cool Animation which you can easily incorporate into your future designs.
Related Resources:
- 35 Mindblowing Inspirations And Resources For Designers And Developers To Discover The Best Of The Web In October
- 31 Incredible Resources And Inspirations For Designers Like You To Discover The Best Of The Web In November
- Discover The Best Of The Web In August 2008
- 30+ Animated Tab-Based Interface and Accordion Scripts
- 19 Must-Have Collection Of Free Christmas Resources (Exclusive Designers Kit)