After completing the master page (see Creating a URL parameter for the links (PHP)), switch to the detail page. You must find the requested record in the database and display it on the page. The procedure consists of defining a recordset to hold a single record--the record requested by the master page--and binding the recordset columns to the page.
To find and display the requested record on the detail page:
1. Switch to the detail page or create a new PHP page if the page doesn’t exist.
2. In the Bindings panel (Window > Bindings), click the Plus (+) button and select Recordset (Query) from the pop-up menu.
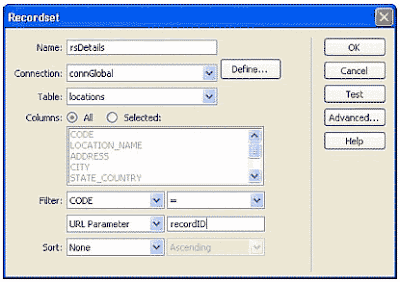
The simple Recordset dialog box appears. If the advanced Recordset dialog box appears instead, click Simple to switch to the simple Recordset dialog box.
3. Name the recordset, and then select a connection and the database table that will provide data to your recordset.
4. In the Columns area, select the table columns to include in the recordset.
The recordset can be identical to or different from the recordset on the master page. Usually a detail page recordset has more columns to display more detail.
If the recordsets are different, make sure the recordset on the detail page contains at least one column in common with the recordset on the master page. The common column is usually the record ID column, but it can also be the join field of related tables.
To include only some of the table’s columns in the recordset, click Selected and select the desired columns by Control-clicking (Windows) or Command-clicking (Macintosh) them in the list.
5. Complete the Filter section as follows to find and display the record specified in the URL parameter passed by the master page:
» From the first pop-up menu in the Filter area, select the column in the recordset containing values that match the value of the URL parameter passed by the master page. For example, if the URL parameter contains a record ID number, select the column containing record ID numbers. In the example discussed in the previous section, the recordset column called CODE contains the values that match the value of the URL parameter passed by the master page.
» Select the equal sign (if it is not already selected) from the pop-up menu beside the first menu.
» Select URL Parameter from the third pop-up menu.
The master page uses a URL parameter to pass information to the detail page.
» In the fourth box, enter the name of the URL parameter passed by the master page.
For example, if the URL that the master page used to open the detail page included the suffix locationDetail.php?recordID=CBR, then enter recordID.
The Recordset dialog box should look as follows:
6. Click OK.
The recordset appears in the Bindings panel.
7. Bind the recordset columns to the detail page by selecting the columns in the Bindings panel (Window > Bindings) and dragging them onto the page.
The PHP master/detail page set is done.
Finding and displaying the requested record on the detail page (PHP)
Labels: php tutorials
Search
Categories
- $ Cheap Price (2)
- $$ Price (3)
- $$$ Price (1)
- 2 Colum (1)
- 2 columns (2)
- 2008 (1)
- 3 columns (7)
- About CSS3 (8)
- Advance CSS3 (66)
- affiliate (1)
- ajax (11)
- ajax tutorial (4)
- asp tutorials (1)
- asp.NET (1)
- Avatars (2)
- blog action day (1)
- blog contest (4)
- blogger (5)
- blogger templates (2)
- blogging (3)
- button (1)
- color (1)
- color schemes (8)
- comment (1)
- css (3)
- css articles (6)
- CSS Aural (19)
- CSS Borders (19)
- CSS Classification (5)
- CSS Color and Backgrounds (11)
- CSS Dimensions (7)
- CSS Dynamic Content (5)
- CSS Font (8)
- CSS Generated Content (5)
- CSS International (19)
- CSS Lists (6)
- CSS Margins (5)
- CSS Outline (3)
- CSS Padding (5)
- CSS Positioning (11)
- CSS Printing (9)
- CSS Scrollbars (8)
- CSS Shortcuts (5)
- CSS Tables (6)
- CSS Text (13)
- css tips (26)
- css tools (10)
- CSS Tutorial (4)
- css tutorials (64)
- css3 (1)
- CSS3 Info (1)
- database (1)
- design copyright (1)
- design gadget (5)
- design review (3)
- design showcase (3)
- Design Tutorial (7)
- disqus (1)
- download (21)
- downloads (44)
- Emire (1)
- environment (1)
- eyovurc (1)
- flash (3)
- flash tutorial (1)
- Font (7)
- font review (5)
- Fonts (14)
- FREE Clip Art (1)
- free design box (9)
- FREE Photos (29)
- free templates (1)
- Free Themes (1)
- freelance (1)
- FreeMarker template error (1)
- Gallery (1)
- google chrome (1)
- graphic design (17)
- graphics (36)
- Hamasaki (1)
- HOT DEALS (1)
- how to (16)
- html (3)
- html tutorials (8)
- Humor (3)
- Icon (72)
- Icons (8)
- ie8 (3)
- Illustration (1)
- Illustrator (150)
- illustrator tutorial (2)
- Images (4)
- inspiration (19)
- Internet Tips (1)
- java script tutorial (1)
- jQuery (5)
- Miscs (4)
- money online (12)
- Orther (8)
- Photo A Day (1)
- Photo Work (3)
- photography (6)
- Photoshop (69)
- photoshop action (7)
- photoshop brushes (62)
- Photoshop Patterns (9)
- photoshop tutorial (14)
- Photoshop Tutorials (6)
- php tutorials (6)
- pl/sql tutorial (1)
- Popular Site (3)
- post reach (1)
- PowerPoint (2)
- resources (9)
- Simple (1)
- Spring Webflow (1)
- sql tutorial (1)
- Struts 1 vs Struts 2 (1)
- Struts 2 - AJAX (2)
- Struts 2 Example (4)
- Struts 2.0.14 (1)
- Struts 2.1.8 (1)
- Struts Errors (1)
- Struts Framework Comparison (1)
- templates (1)
- Templete (4)
- text effect (6)
- Texture (2)
- Tool Website (2)
- tools (6)
- tutorials (1)
- typography (4)
- Vector (13)
- viral linking (1)
- viral tagging (1)
- W3C CSS3 (26)
- Wallpaper (9)
- web design (51)
- web tool (6)
- Webdesign (7)
- WordPress (5)
- WordPress Theme (3)
- xml (3)


