A website is a set of linked documents and assets with shared attributes, such as related topics, a similar design, or a shared purpose. Macromedia Dreamweaver 8 is a site creation and management tool, so you can use it to create complete websites, in addition to individual documents.
The first step in creating a website is planning. For best results, design and plan the structure of your website before you create any of the pages that the site will contain.
The next step is to set up Dreamweaver so that you can work on the basic structure of the site. If you already have a site on a web server, you can use Dreamweaver to edit that site.
TIP: As you develop site content, consider basing your pages on Dreamweaver templates.
Understanding local and remote folder structure
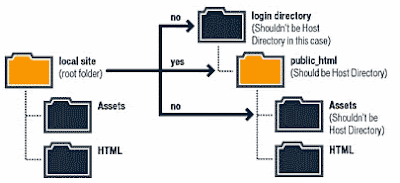
When you set up access to the remote folder for your Dreamweaver site, you must determine the remote folder’s host directory. The host directory you specify should correspond to the root folder of the local folder. The following diagram shows a sample local folder on the left and a sample remote folder on the right. 
If the structure of your remote folder doesn’t match the structure of your local folder, Dreamweaver uploads your files to the wrong place and the files might not be visible to site visitors. Also, your image and link paths might be broken.
The remote root directory must exist before Dreamweaver can connect to it. If you don’t have a root directory for your remote folder, create one or ask the server’s administrator to create one for you.
Even if you intend to edit only part of the remote site, you must locally duplicate the entire structure of the relevant branch of the remote site, from the remote site’s root folder down to the files you want to edit.
For example, if your remote site’s root folder, named public_html, contains two folders, Project1 and Project2, and you want to work only on the HTML files in Project1, you don’t need to download the files in Project2, but you must map your local root folder to public_html, not to Project1.
Setting up a new Dreamweaver site
After you plan your site structure, or if you already have an existing site, you should define a site in Dreamweaver before you start developing. Setting up a Dreamweaver site is a way to organize all of the documents associated with a website.
NOTE: You can also edit files without setting up a Dreamweaver site.
After you set up a Dreamweaver site, it’s a good idea to export the site so that you have a local backup copy.
To set up a Dreamweaver site:
1. Select Site > Manage Sites.
The Manage Sites dialog box appears.
NOTE: If you don’t have any Dreamweaver sites defined, then the Site Definition dialog box appears and you can skip the next step.
2. Click the New button.
The Site Definition dialog box appears.
3. Do one of the following:
>> Click the Basic tab to use the Site Definition Wizard, which steps you through the setup process.
NOTE: Users who are new to Dreamweaver are encouraged to use the Site Definition Wizard; experienced Dreamweaver users might prefer to use the Advanced settings.
>> Click the Advanced tab to use the Advanced settings, which enable you to set up local, remote, and testing folders individually, as necessary.
NOTE: To get started, you can set up a Dreamweaver site completely or you can just start with the first step, setting up your local folder.
4. Complete the Dreamweaver site setup process:
>> For the Site Definition Wizard, answer the questions on each screen, then click Next to advance through the setup process or click Back to return to a previous screen.
>> For Advanced settings, complete the Local Info category, the RemoteInfo category, and the Testing Server category, as necessary.
TIP: After you set up a Dreamweaver site, it’s a good idea to export the site so that you have a local backup copy.
Setting local/network options for remote access
The purpose of this dialog box is to select a folder on your local machine or network to store files. This folder is often a folder or a remote web server that you can connect to through your local network.
To select a server folder:
>> Enter the path to the local or network folder where you store your files or click the folder icon to browse to the folder.
Setting FTP options for remote access
The purpose of this dialog box is to complete information about your FTP access to the remote server where you store files.
To complete remote server FTP information:
1. Enter the host name of the FTP host to which you upload files.
Your FTP host is the full Internet name of a computer system, such as ftp.mindspring.com. Enter the full host name without any additional text. In particular, don’t add a protocol name in front of the host name.
NOTE: If you do not know your FTP host, contact your web hosting company.
2. Enter the path to the folder where you store files or click the folder icon to browse to the folder.
3. Enter the login name and password that you use to connect to the FTP server.
4. Select the Use Secure FTP (SFTP) checkbox to use SFTP for secure authentication.
SFTP uses encryption and public keys to secure a connection to your testing server.
NOTE: Your testing server must be running an SFTP server.
5. Click Test Connection to test your login name and password.
Tips to setting up a site in Dreamweaver 8
Labels: css tutorials, html tutorials
Search
Categories
- $ Cheap Price (2)
- $$ Price (3)
- $$$ Price (1)
- 2 Colum (1)
- 2 columns (2)
- 2008 (1)
- 3 columns (7)
- About CSS3 (8)
- Advance CSS3 (66)
- affiliate (1)
- ajax (11)
- ajax tutorial (4)
- asp tutorials (1)
- asp.NET (1)
- Avatars (2)
- blog action day (1)
- blog contest (4)
- blogger (5)
- blogger templates (2)
- blogging (3)
- button (1)
- color (1)
- color schemes (8)
- comment (1)
- css (3)
- css articles (6)
- CSS Aural (19)
- CSS Borders (19)
- CSS Classification (5)
- CSS Color and Backgrounds (11)
- CSS Dimensions (7)
- CSS Dynamic Content (5)
- CSS Font (8)
- CSS Generated Content (5)
- CSS International (19)
- CSS Lists (6)
- CSS Margins (5)
- CSS Outline (3)
- CSS Padding (5)
- CSS Positioning (11)
- CSS Printing (9)
- CSS Scrollbars (8)
- CSS Shortcuts (5)
- CSS Tables (6)
- CSS Text (13)
- css tips (26)
- css tools (10)
- CSS Tutorial (4)
- css tutorials (64)
- css3 (1)
- CSS3 Info (1)
- database (1)
- design copyright (1)
- design gadget (5)
- design review (3)
- design showcase (3)
- Design Tutorial (7)
- disqus (1)
- download (21)
- downloads (44)
- Emire (1)
- environment (1)
- eyovurc (1)
- flash (3)
- flash tutorial (1)
- Font (7)
- font review (5)
- Fonts (14)
- FREE Clip Art (1)
- free design box (9)
- FREE Photos (29)
- free templates (1)
- Free Themes (1)
- freelance (1)
- FreeMarker template error (1)
- Gallery (1)
- google chrome (1)
- graphic design (17)
- graphics (36)
- Hamasaki (1)
- HOT DEALS (1)
- how to (16)
- html (3)
- html tutorials (8)
- Humor (3)
- Icon (72)
- Icons (8)
- ie8 (3)
- Illustration (1)
- Illustrator (150)
- illustrator tutorial (2)
- Images (4)
- inspiration (19)
- Internet Tips (1)
- java script tutorial (1)
- jQuery (5)
- Miscs (4)
- money online (12)
- Orther (8)
- Photo A Day (1)
- Photo Work (3)
- photography (6)
- Photoshop (69)
- photoshop action (7)
- photoshop brushes (62)
- Photoshop Patterns (9)
- photoshop tutorial (14)
- Photoshop Tutorials (6)
- php tutorials (6)
- pl/sql tutorial (1)
- Popular Site (3)
- post reach (1)
- PowerPoint (2)
- resources (9)
- Simple (1)
- Spring Webflow (1)
- sql tutorial (1)
- Struts 1 vs Struts 2 (1)
- Struts 2 - AJAX (2)
- Struts 2 Example (4)
- Struts 2.0.14 (1)
- Struts 2.1.8 (1)
- Struts Errors (1)
- Struts Framework Comparison (1)
- templates (1)
- Templete (4)
- text effect (6)
- Texture (2)
- Tool Website (2)
- tools (6)
- tutorials (1)
- typography (4)
- Vector (13)
- viral linking (1)
- viral tagging (1)
- W3C CSS3 (26)
- Wallpaper (9)
- web design (51)
- web tool (6)
- Webdesign (7)
- WordPress (5)
- WordPress Theme (3)
- xml (3)


